Tuesday, December 13, 2011
2012 Demo Reel
Tuesday, November 08, 2011
AM Tutoring Tips and Tricks part 14 - Control Your Curves


Thursday, September 29, 2011
Profile Updated
 Another great term has started, can't wait to see you in the QA!!
Another great term has started, can't wait to see you in the QA!!Monday, September 05, 2011
AM Tutoring Tips and Tricks part 13 - Lip sync
Tuesday, August 23, 2011
AM Tutoring Tips and Tricks part 12 - Borrowing keys



Tuesday, August 16, 2011
AM Tutoring Tips and Tricks part 11 - CG-ish poses





Wednesday, August 10, 2011
Skip a week....
 Please forgive me for skiping post this week. I need to deal with some personal stuff and packing up for my flight back to US this Sunday. (end of vacation....NOOOOoooooo........)
Please forgive me for skiping post this week. I need to deal with some personal stuff and packing up for my flight back to US this Sunday. (end of vacation....NOOOOoooooo........)Tuesday, August 02, 2011
AM Tutoring Tips and Tricks part 10 - Defeat Animator's Voldemort.
It's about time to face animators' Voldemort - Constraints. Constraining objects is tricky for animators, if we do it right, it can help us save a lot of time, and make things easier to animate; but it can also put us in an endless hell if we do it wrong. I'm not an expert of programing type stuff, but I wish I was. So the trick I'm going to share is more like my personal experience, and as usual, please kindly share your magic if you know anything that might be better.
There is a universal principle for me when using parent constraints. I usually make the heavier object the parent, and the lighter object the child. The heavier object will be leading the action most of time, and it will be easier to control if I make it the parent. For example, if there is a guy trying to lift a heavy ball, then I'll make the ball the parent, and the hands the child. This way I can animate the ball up and down first, and then work on the hands to eliminate the IK feeling.
Before we dive into animation, I would like to explain the way I usually apply constraints. This trick is very useful, especially when animating referenced files.
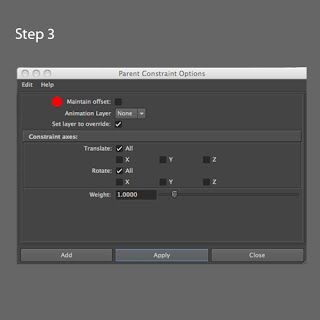
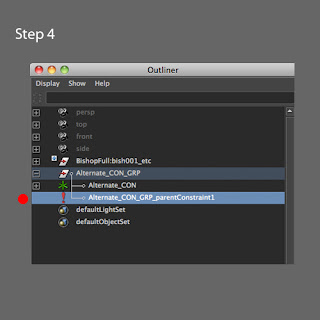
First of all, I'd like to clarify the differences between "Parent" and "Parent Constrain". "Parent" (p) will allow you to animate the child’s attributes, but is not able to be switched on and off. "Parent Constrain" is able to be switched on and off, but you can't animate the child’s attributes when it's on. So if you are using a referenced file, then the best way to set up a parent constraint is making an alternate controller. So you'll be able to switch the constraint on and off and animate attributes as well.
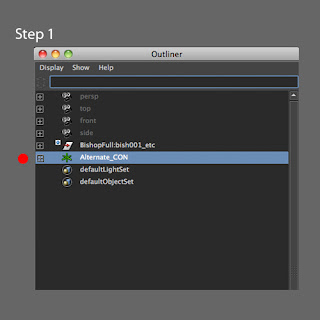
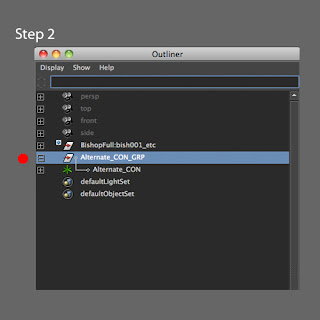
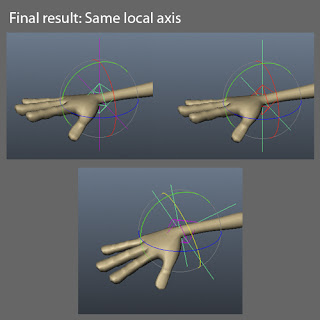
For the alternate controller, the goal is to build a controller which has the same local axis as the original one.
Step 1: Create a locator, and zero out the translation and rotation values.





Tuesday, July 05, 2011
AM Tutoring Tips and Tricks part 9 - Explore Acting Ideas.
 Acting is hard, no matter if it's for animation or a live action film. I still have a long way to go in my acting education, but I'd like to share some tricks I've learned here. I usually fall into the trap of using the same cliché acting choices if I don't think through my shot before jumping into the computer. So the first trick will be, and always is: Planning.
Acting is hard, no matter if it's for animation or a live action film. I still have a long way to go in my acting education, but I'd like to share some tricks I've learned here. I usually fall into the trap of using the same cliché acting choices if I don't think through my shot before jumping into the computer. So the first trick will be, and always is: Planning.There are a few things I'll do for planning. First of all: Set up the background story. Background stories can help you develop the character and add variety. So your character will no longer be just a man sitting in front of a table and talking, which might lead to your clip looking like a student work and being boring. It doesn't need to be super detailed, nor does it necessarily need to be super simple. The trick is to pick a story which can be told in no more than 3 sentence. If you catch yourself needing a paragraph to explain it, then it's probably too complicated.
Let's say we have an angry guy saying "get out of my house", we already set up he is an angry guy, now there are still a million different ways for him to say it. Is he mad at the person he is talking to? Or is he mad at himself? Is he talking to his son? Or just a choppy boy scout who's trying to help him cross the street (sound familiar?)? These background stories will determine how he is going to deliver his line, and what the suitable acting choices can be as well.
After the background story is set, then it's time to develop the acting choices. There is a nice trick I learned from my acting class, which is very hard, but very helpful. Try to make 12 different choices, and they all need to support the story we set earlier. For myself as an example, I usually find my first 3 or 4 takes are really generic, and the last few are more unique and interesting.
If you have time, go vote at the 11 second club. You'll be surprised at how many of the same acting choices and gestures are chosen. Then you'll know the literal meaning of cliché, and feel its power to make your shot less interesting and more ordinary.
Thursday, June 23, 2011
AM Tutoring Tips and Tricks part 8 - Contact
Let's say we have a character holding a cup, you might ask, do people always look at the face first? Then why do I need to spend extra time on polishing the hand, which nobody is going to see? I'd say, yes and no. It is true that most of the audience will pay attention to the face, but we "feel" the hand holding a cup. If there is a finger penetrating the geometry, even though we might not see it, we will feel it. "Fingers shouldn't go through cups" is the so-called common sense, when we are aware of the Kitty-Pryde-ish fingers, which is against the library we have built, then that is the deal breaker for believability.
Even though sometimes we polish every contact, it is still not strong enough to make the audience feel it. So we need to emphasize the contact. It's the same concept as the classic principle: Exaggeration. If your rig allows, try to scale the geometry, for 1 or 2 frames, depending on how exaggerated the style is. You might be surprised that our eyes can't catch this while the video is playing. Instead of seeing it, we feel it. I usually try to push this until it is too much, and then pull it back.
Here are a few example from 2 of my favorite movies, Ratatouille and Horton Hears a Who!.
For the Remi Clap, you can tell that his hands are almost scaled up 2 or 3 times bigger, and because this goes very fast, we can't catch the scale, but we can not miss the clapping hands.



 It's always great fun for me if I can hide my craziness in one frame or two, and nobody catch’s it. Play with it, until your boss asks you "You having enough fun yet?", or the smile is gone from your clients face. Other than that, keep playing! :)
It's always great fun for me if I can hide my craziness in one frame or two, and nobody catch’s it. Play with it, until your boss asks you "You having enough fun yet?", or the smile is gone from your clients face. Other than that, keep playing! :)Friday, June 17, 2011
Monday, June 13, 2011
Golden Dragon Boy!
Tuesday, June 07, 2011
End of term.
 Can't believe this week is actually the last QA for spring 2011!
Can't believe this week is actually the last QA for spring 2011!I had great time to host a QA section this term, and everyone who stopped by, for me, that was the biggest support ever! In fact, I learn a lot by the process of how to make myself clear, and also inspired by every shots you showed.
I wish my jabber here didn't confused you too much, and if they weren't too bad, then I'll apply for another section for next term. (If they stink, please let me know,nicely, please:P )
Time for a little break, go outside and get some life, will be nice to see you come back with full battery charged.
Cheers!
P.S. I'll still try to post sometime during break, so please stop by if you have free time.
Sunday, June 05, 2011
AM Tutoring Tips and Tricks part 7 - Body Language
 There is an example from the book, the book mention that when we feel upset, or try to escape, we'll try to block ourself from outside. This could be as subtle as by covering the neck or buttoning up jacket. Here we go...
There is an example from the book, the book mention that when we feel upset, or try to escape, we'll try to block ourself from outside. This could be as subtle as by covering the neck or buttoning up jacket. Here we go...
Sunday, May 29, 2011
AM Tutoring Tips and Tricks part 6 - Animate from inside out, thought process.
Friday, May 20, 2011
AM Tutoring Tips and Tricks part 5 - Animate from inside out, physically.
 For a human character, in most of cases, animating from root, through body to the finger tips makes character alive. Even though we probably heard of "Animate from inside out" thousand times, I ask myself all the time, "what the heck is that means?" and how to apply it to my animation?
For a human character, in most of cases, animating from root, through body to the finger tips makes character alive. Even though we probably heard of "Animate from inside out" thousand times, I ask myself all the time, "what the heck is that means?" and how to apply it to my animation?Sunday, May 08, 2011
AM Tutoring Tips and Tricks part 4 - Animation Layer


Sunday, May 01, 2011
AM Tutoring Tips and Tricks part 3 - Reuse polished curves.
Wednesday, April 20, 2011
AM Tutoring Tips and Tricks part 2 - How to use TweenMachine to quickly create breakdown poses.
Tuesday, April 12, 2011
AM Tutoring Tips and Tricks part 1 - Maya Hot Keys Set Up For Animator.




